目的
hexo搭建完静态博客后,有同学只看技术文档比较枯燥,会犯困。那么如果有音乐播放的功能,就可以一遍阅读文章,一边欣赏音乐了,岂不是一件很愉快的事。那么下面就以本站点为例,分享怎么在自己的hexo网站增加音乐播放功能。
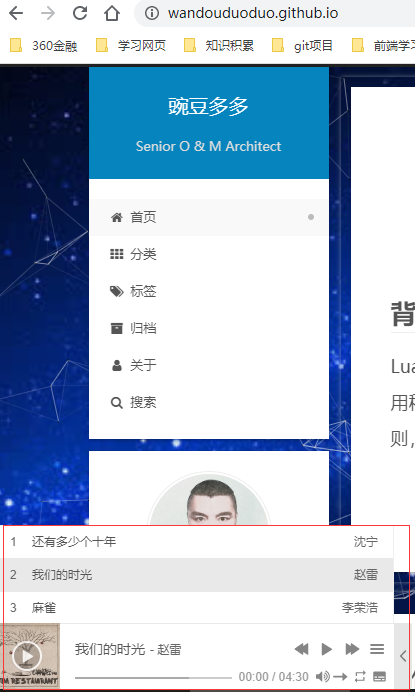
效果图
先上张效果图,如果有兴趣再接着往下看。

方法一
播放器安装
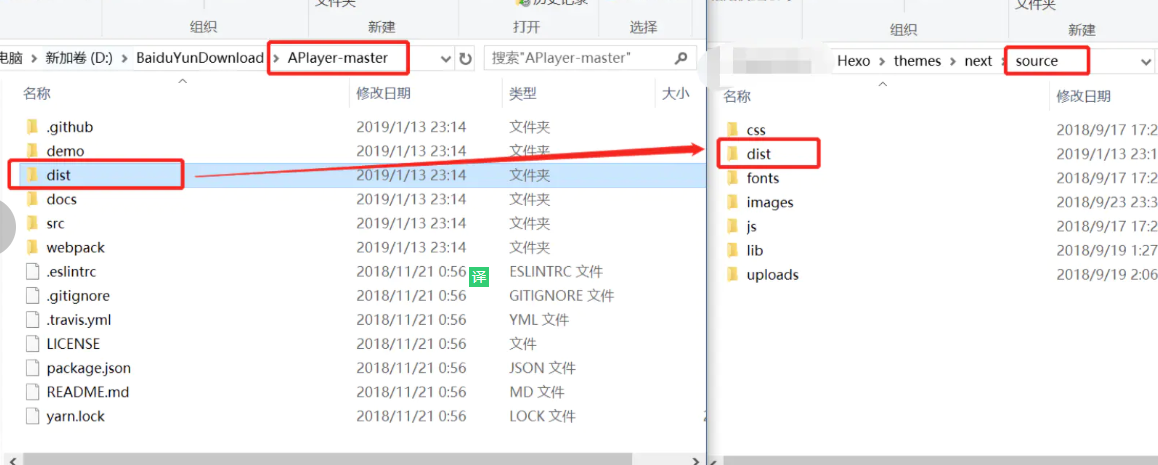
APlayer,下载github压缩包,解压后把dist文件夹复制到\themes\next\source目录中。

播放列表配置
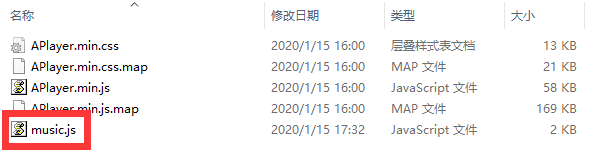
在dist目录里,新建music.js文件,并把如下代码粘贴进去。
1 | const ap = new APlayer({ |

播放器引入
播放器和列表准备好后,需要在网站中引入后,才可以正常使用。
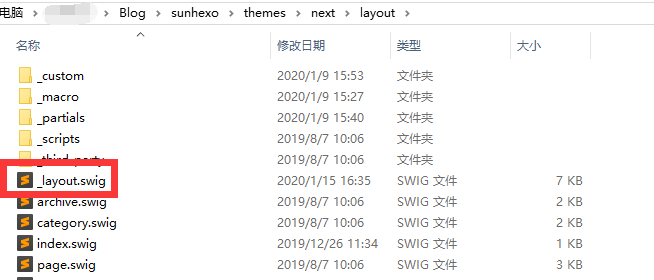
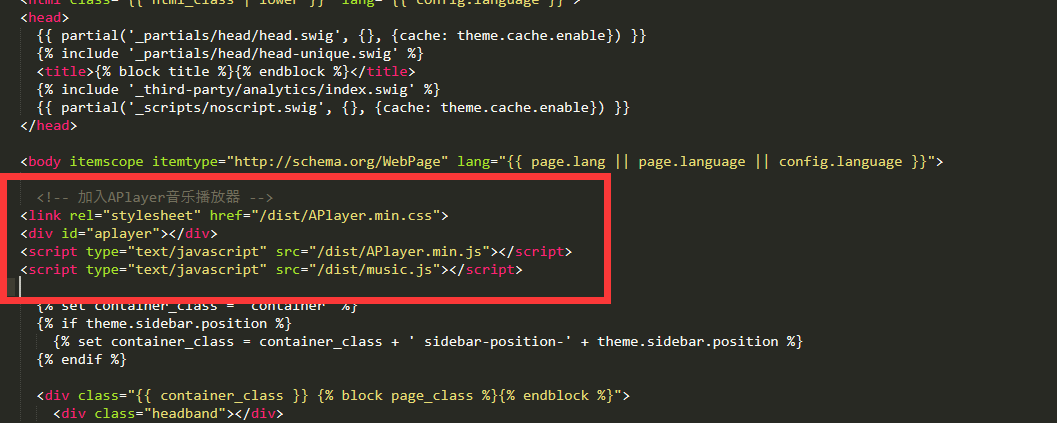
在\themes\next\layout_layout.swig文件中,
标签里新增如下代码:
1 | <!-- 加入APlayer音乐播放器 --> |

部署网站
播放器加入完成,网站需重新部署
1 | hexo cl && hexo g && gulp && hexo d |
方法二
是直接嵌入外链播放器即可,以网易云为例。具体步骤如下:
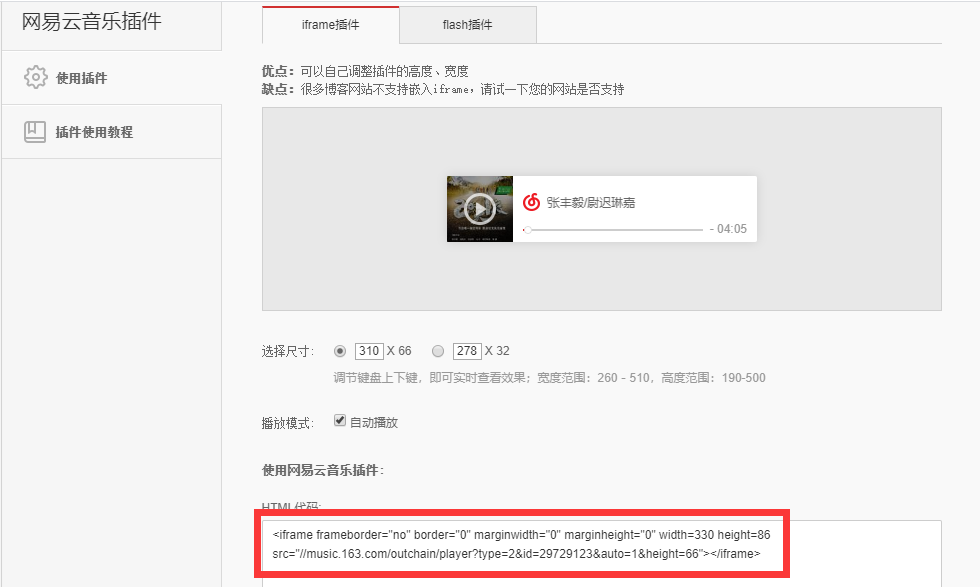
生成外链播放器代码


嵌入网站
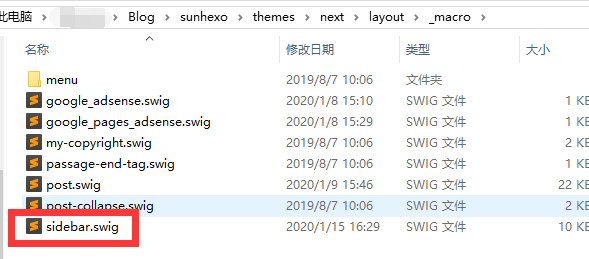
在themes\next\layout_macro\sidebar.swig文件中找到合适位置,把上面生成的外链播放器代码加入即可。

部署网站
播放器加入完成,网站需重新部署
1 | hexo cl && hexo g && gulp && hexo d |
总结
方法一比较自由和可定制化,可以根据自己喜好做各种配置。
方法二配置比较简单,但现在国内版权意识越来越强,很可能点击生成外链代码时,因为版权原因,生成不了。

所以可以根据自己喜好选择用那种方法。


Related Issues not found
Please contact @wandouduoduo to initialize the comment